Si vous souhaitez créer vous-même une liste déroulante de polices Windows, cela peut être facilement réalisable en quelques minutes. Sachez qu’il existe déjà un composant disponible sur le DVD de la « Lettre du Support Technique », bien plus complet. Ici, il s’agit de montrer comment on peut arriver à une liste à l’ergonomie bien pensée. Nous nous inspirons bien sûr des conseils du magazine de PC Soft.
Créer une fenêtre de type « popup »
Dans l’éditeur de Windev, créez une nouvelle fenêtre. Le mieux est de choisir le type « Vierge pour popup ». Cela crée une fenêtre sans cadre, sans boutons de contrôle et sans barre de message. Nous allons y insérer un champ texte, qui servira pour créer le filtre instantané. Nous créons également un champ de type « table », avec deux colonnes : les deux contiendront le nom de la police, mais celle de droite sera formatée. Nous en profitons aussi pour passer par l’onglet « Style » afin de supprimer les en-têtes. L’utilisateur ne pourra ni trier, ni filtrer par l’intermédiaire des FAA (« Fonctionnalités Automatiques de l’Application »).
Voici ce à quoi nous voudrions arriver pour la fenêtre :

Bien sûr, cela implique l’écriture de code à plusieurs endroits. Premièrement, il faut que la table soit remplie lors de l’initialisation. Nous ne souhaitons pas que l’utilisateur puisse effectuer de recherche pendant ce temps, donc nous bloquerons le champ de saisie pendant le remplissage.
Initialisation de la fenêtre
Nous allons stocker dans une chaine la liste de police, obtenue avec la fonction « PoliceListe() » du WLangage. Chaque police est séparée par un retour chariot. Nous allons alors les déplacer dans un tableau de chaines grâce à la fonction « CSVVersTableau()« . Pour simplifier encore plus le code, nous allons directement passer en tant que premier paramètre de cette fonction, la 1ère que nous avons détaillé ci-dessus. Une fois que cela est fait, nous trions le tableau, puis nous le parcourons pour remplir le champ de type « table ». L’appel à la fonction « Multitâche » permet de rendre la main à Windows, l’utilisateur pourra alors déjà sélectionner une police pendant que le chargement est en cours.
Afin de dessiner et de formater la seconde colonne, nous utilisons la famille de fonctions « g », qui sont des fonctions à caractère graphique. Par exemple, la fonction « gPolice() » permet de créer une police en lui spécifiant des paramètres comme l’alphabet utilisé. Dans notre cas, nous choisissons l’alphabet par défaut. Nous utilisons également la fonction « gCadrage() » pour positionner correctement le texte, verticalement et horizontalement. Après la boucle, nous dégrisons le champ de saisie, qui, pour rappel, était déjà grisé lors de son initialisation.

Filtrer les résultats
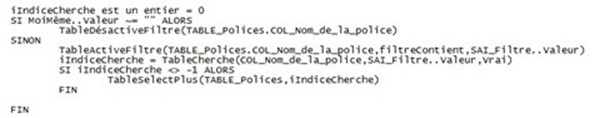
Nous allons permettre de filtrer le champ « table » grâce à la fonction « TableActiveFiltre« . Celle-ci reçoit en paramètre le nom de la colonne que l’on souhaite filtrer, le type de filtre à utiliser, ainsi que la valeur à rechercher. Nous allons aussi faire en sorte que dès que la police exacte est trouvée, elle soit sélectionnée. Il faudra aussi que le filtre soit supprimé si la saisie est vide. Attention : le code est bien sûr à exécuter à chaque modification de valeur du champ.

Renvoyer un résultat
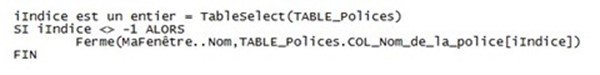
Venons-en au principal : la valeur de retour. Notre fenêtre va devoir renvoyer une valeur, en l’occurrence, il s’agira du nom de la police. Nous allons faire cela dans le cas d’un double clic sur le tableau. Le code à exécuter est relativement simple !

Créer un modèle de champ
Pour nous simplifier la tâche, nous allons créer un modèle de champ qui contiendra une liste déroulante. Pour ce faire, effectuez un clic droit sur « Modèles de champs » dans l’explorateur du projet puis choisissez l’option « Créer un nouveau modèle ». Une nouvelle fenêtre s’ouvre pour vous demander le type. Choisissez « vierge sans gabarit« , ainsi vous pourrez, dans un autre projet, surcharger le modèle ou le champ qu’il contient, avec le style de votre choix.

Placez une liste déroulante et donnez-lui un nom suffisamment explicite. Indiquez qu’elle ouvrira une popup et désignez la fenêtre que vous avez créée au cours des étapes précédentes. Lorsque tout est défini (libellés, noms, etc), enregistrez votre modèle. La prochaine étape consistera alors à en faire un composant que l’on peut importer dans n’importe quel projet.
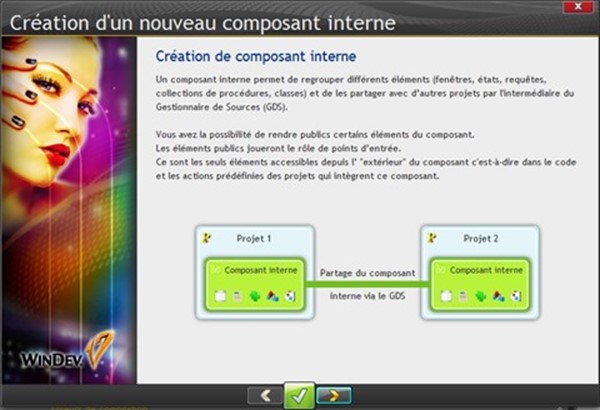
Créer un nouveau composant interne
Un composant interne vous permet de regrouper plusieurs éléments et de les partager aisément, notamment via le « Gestionnaire de Sources » (GDS). Toujours depuis l’explorateur de projets, vous pouvez effectuer un clic droit sur « Composants internes » puis choisir « Créer un nouveau composant ». Un assistant s’ouvre. C’est relativement simple, il suffit de suivre attentivement les différentes étapes.

A l’étape qui suit, donnez un nom à votre composant et décrivez-le au mieux.

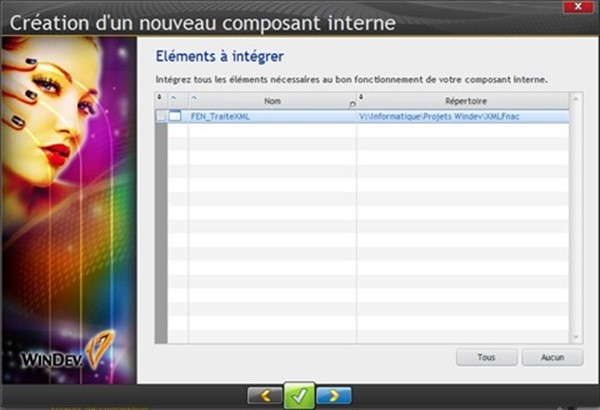
Ensuite, vous devez cocher les éléments à intégrer. Ici, nous avons besoin de la fenêtre popup ainsi que du modèle de champ qui contient la liste déroulante. Il faudra également indiquer quels sont les éléments publics (accessibles depuis le projet) ou privés (uniquement accessibles depuis d’autres éléments du composant).

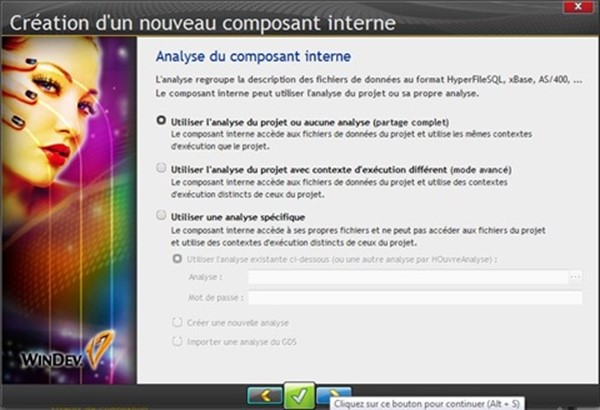
Pour terminer, nous sélectionnons l’option « utiliser l’analyse du projet ou aucune analyse« . Les contextes d’exécution et l’analyse seront les mêmes que ceux du projet dans lequel on importe le composant interne.

Confirmez la création. Votre nouveau composant est alors généré.
Importer le composant dans un autre projet
Pour l’importer dans un projet, il vous suffira par exemple, depuis l’explorateur de projets, d’effectuer un clic droit sur « Composants internes » puis « Importer depuis un fichier ».
Affichage du résultat
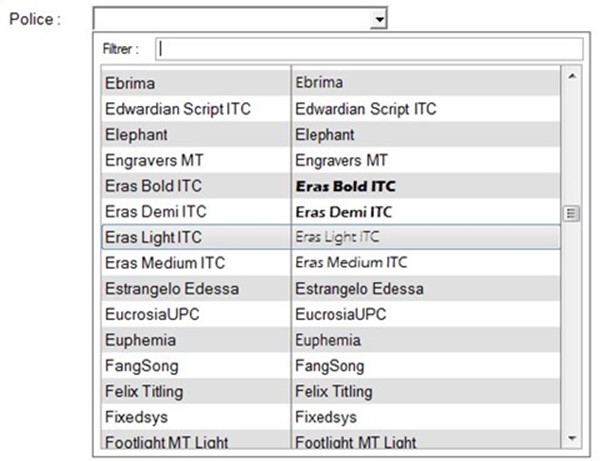
Et voici le résultat global de ce que nous venons de créer !

Bon développement à tous !
 Partageons nos connaissances
Partageons nos connaissances