L’objectif de ce tutoriel est de vous proposer d’intégrer une map Google dans une de vos applications WinDev toute version confondue.
Seul un accès internet est suffisant pour ce tutoriel (pas de gestion de clé ou d’API spécifique) afin de tester l’affichage de la map google.
Afin d’aller à l’essentiel, je vous conseille de lire les précédents tutoriels si certains points demandés vous semblent obscur.
Créez une nouvelle fenêtre avec un onglet et 3 volets :
- Adresse
- Latitude
- Itinéraire
Insérer un champ Html (HTML_Google) dans cette fenêtre et agrandissez-le.
et agrandissez-le.
Ne l’associez pas à un volet
Mapper une adresse physique
Dans le premier volet (Adresse) définissez les 5 champs suivants avec les valeurs par défaut proposées :


Et ajoutez un bouton avec le code suivant :
Sélectionnez
sLienHTTP est une chaîne
sLienHTTP= »http://maps.google.com/maps?q= »
sLienHTTP+= txt_Adresse+ « + » + txt_Ville + »+ » + txt_CodePostal + « ( » + txt_Nom + « ) » + »&hl=fr&z=15″
HTML_Google = sLienHTTP
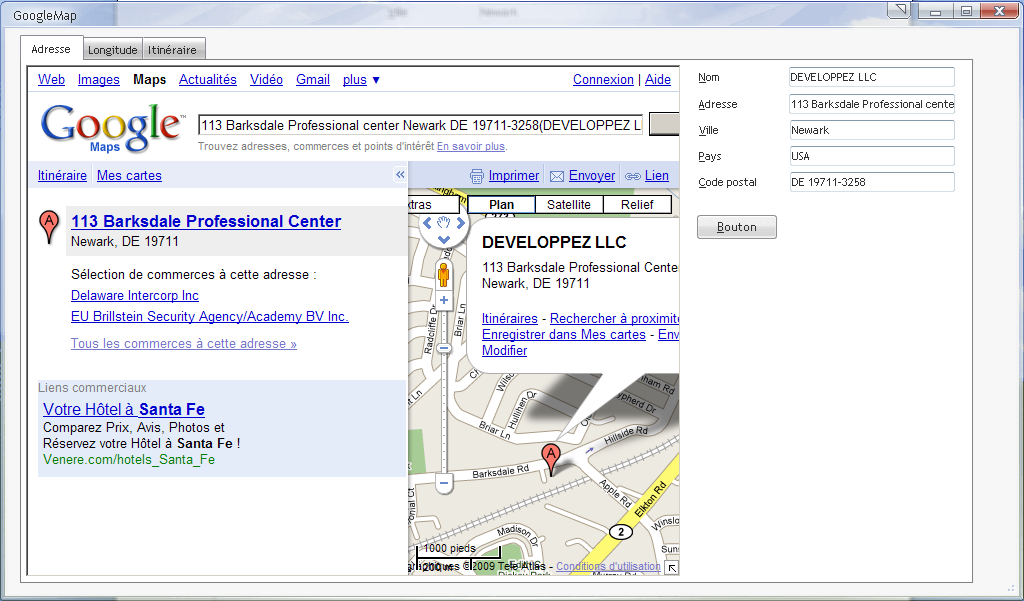
En faisant un GO de votre projet vous arrivez à :
Et en appuyant sur le bouton :
Mapper un point par sa latitude et sa longitude.
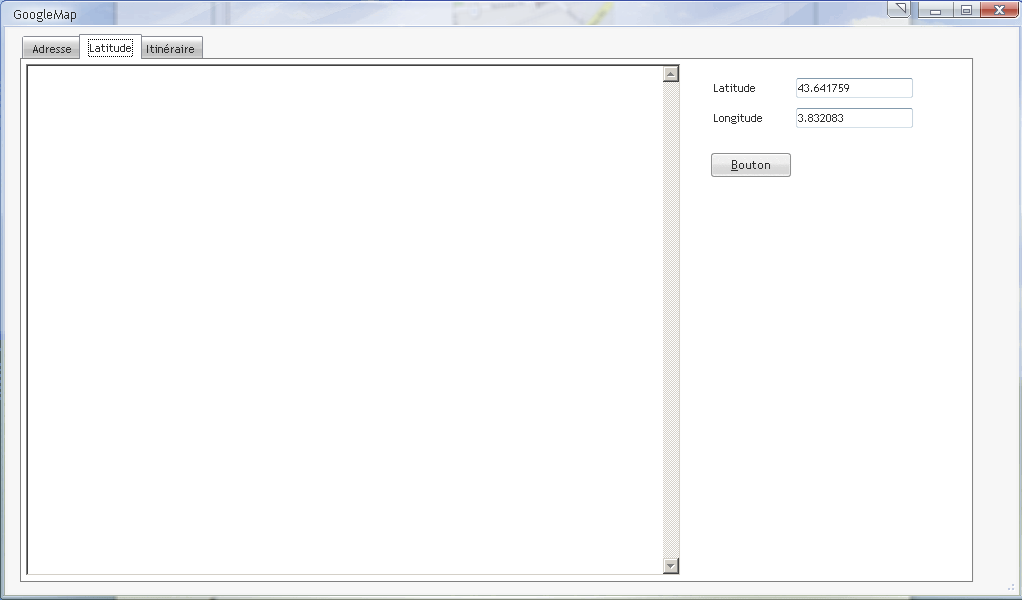
Dans le second volet (Latitude) définissez les 2 champs suivants avec les valeurs par défaut proposées :


La question : à quelle adresse peuvent bien correspondre ces valeurs ?
Et ajoutez un bouton avec le code suivant :
Sélectionnez
sLienHTTP est une chaîne
sLienHTTP= »http://maps.google.com/maps?q= »
sLienHTTP+= txt_lat + »%2C »+txt_lon
HTML_Google = sLienHTTP
En faisant un GO de votre projet vous arrivez à :
Et en appuyant sur le bouton :
Calculer un itinéraire
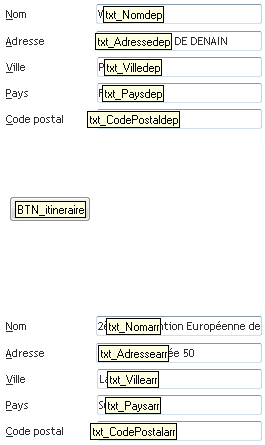
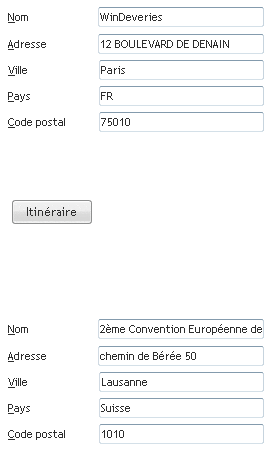
Nous allons reprendre le principe du premier volet sauf que nous allons créer deux blocs d’adresse. Nous allons calculer l’itinéraire entre le lieu des WinDeveries Françaises et celui des WinDeveries européennes.
Voici le code du bouton Itinéraire :
Sélectionnez
sLienHTTP est une chaîne
sLienHTTP= »http://maps.google.com/maps?f=d&source=s_d&saddr= »
sLienHTTP+= txt_Adressedep+ « + » + txt_Villedep + »+ » + txt_CodePostaldep + « +( » + txt_Nomdep + « )+ » + »&daddr= »
sLienHTTP+= txt_Adressearr+ « + » + txt_Villearr + »+ » + txt_CodePostalarr + « +( » + txt_Nomarr + « )+ »+ »&hl=fr&z=7 »
HTML_Google = sLienHTTP
Avec le go et l’appui sur le bouton nous avons :
 Partageons nos connaissances
Partageons nos connaissances