
Ceci est un tutoriel étape par étape dans la façon d'utiliser la dernière version de Xcode pour compiler votre application mobile windev. A l'écriture de ce tutoriel, la dernière version de Xcode est Xcode 9.3
Pour la compilation et le déploiement dans l'Appstore d'Apple, il y a quelques exigences que vous devez avoir faites avant de suivre ce tutoriel.
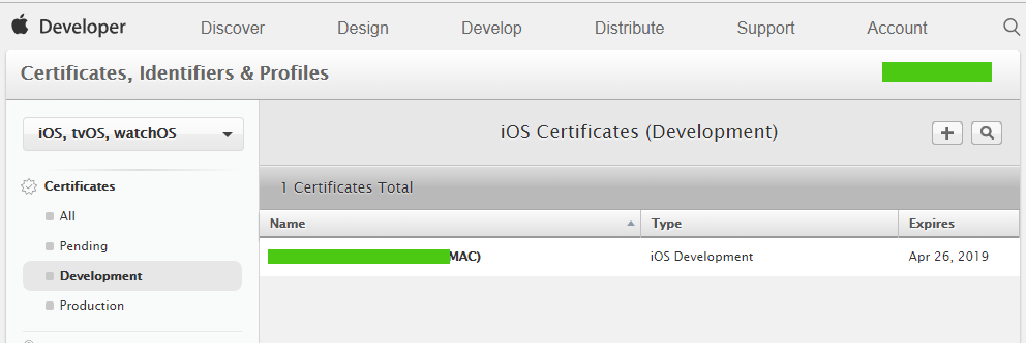
1 - Vous devez avoir un compte développeur Apple actif et configurer des certificats (développement + distribution)

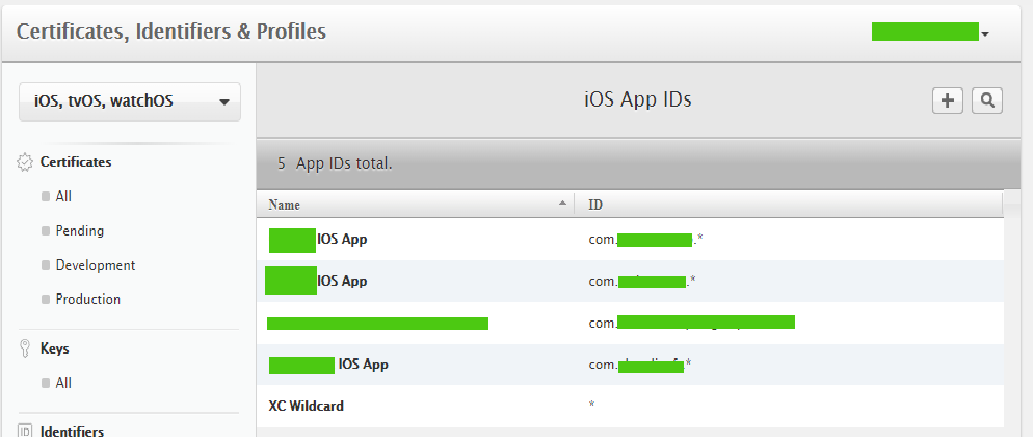
2 - Vous devez configurer votre IDS d'application

-
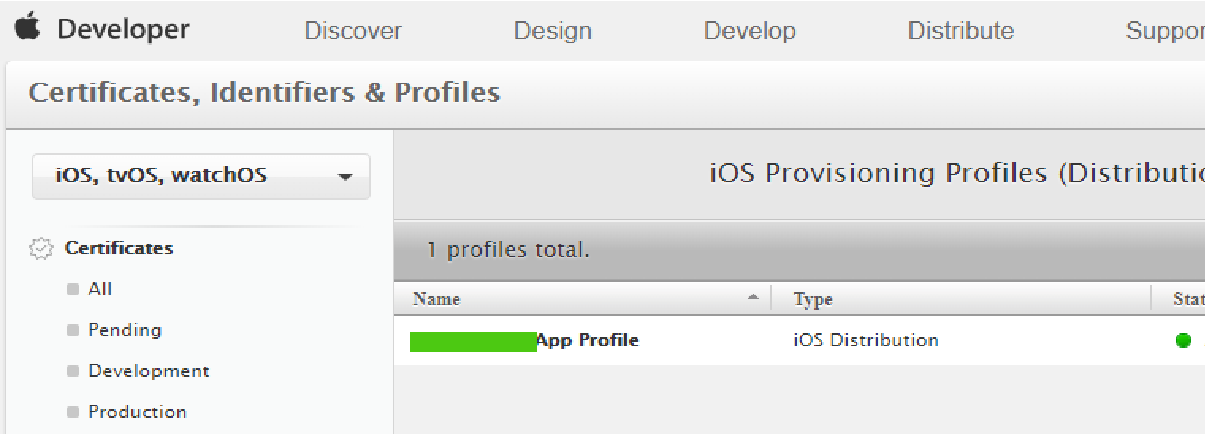
Vous devez configurer votre développement et vos profils de distribution

Sans les 3 étapes ci-dessus, vous ne serez pas en mesure de compiler ou distribuer l'application.
Une fois que vous avez configuré votre compte correctement, vous pouvez continuer à développer votre application comme d'habitude. (Je vais faire un autre tutoriel étape par étape sur la façon de configurer votre compte)

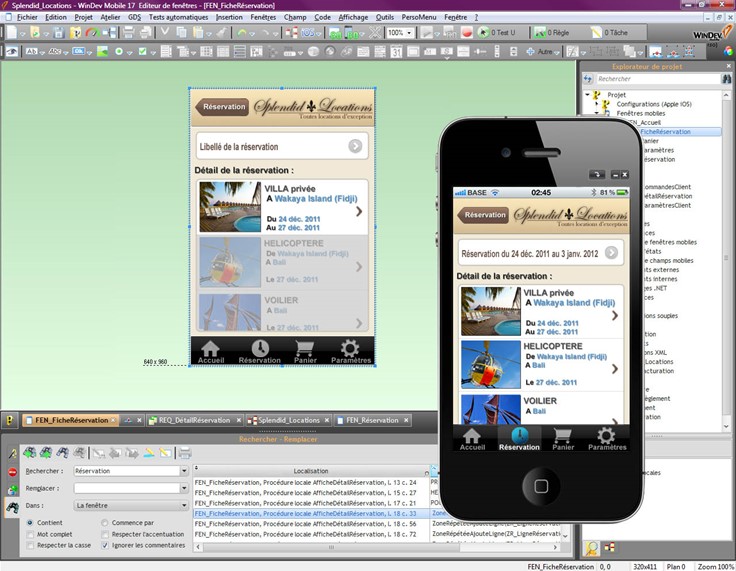
une fois que vous avez développé votre application, il est temps de la compiler.
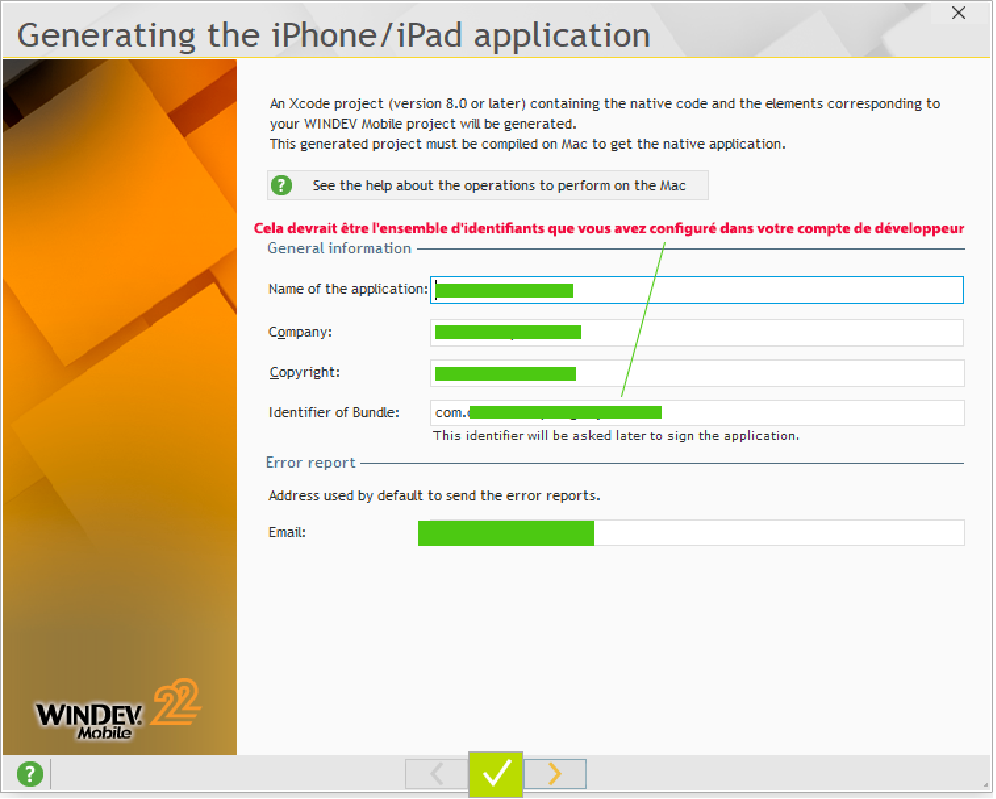
Sur l'écran ci-dessus, vous ajouterez tous les logos et graphiques dont l'IOS aura besoin pour se conformer aux dernières exigences Apple. Si vous ne les incluez pas ici, ils ne seront pas disponibles plus tard pour les glisser et les déposer au bon endroit dans l'environnement Xcode.

Sur l'écran ci-dessus, vous ajouterez tous les logos et graphiques dont l'IOS aura besoin pour se conformer aux dernières exigences Apple. Si vous ne les incluez pas ici, ils ne seront pas disponibles plus tard pour les glisser et les déposer au bon endroit dans l'environnement Xcode.

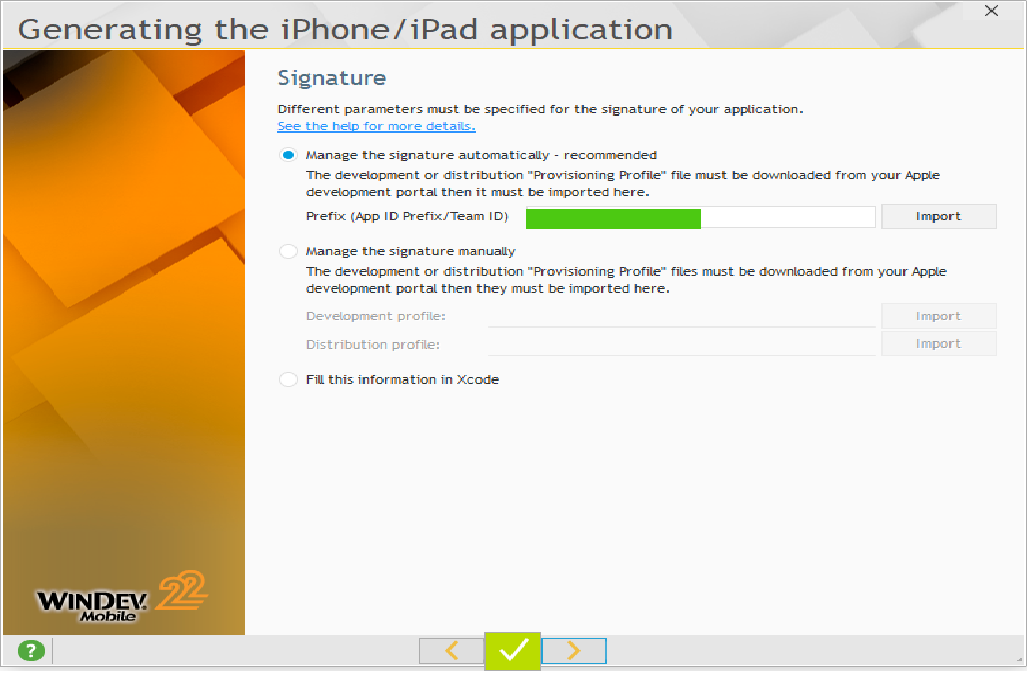
L'étape ci-dessus est un must ou vous obtiendrez une erreur de compilation sur Xcode. Vous devez exporter votre profil et importer le fichier là-bas. TOUJOURS Choisir, gérer automatiquement la signature

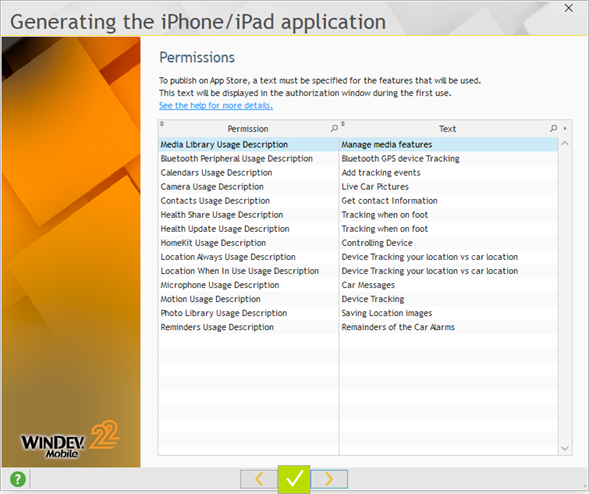
Apple exige que vous expliquiez à l'utilisateur ce que vous allez utiliser pour les droits dont vous avez besoin pour l'application. VOUS DEVEZ REMPLIR LE TEXTE DE TOUT, si vous ne le faites pas votre application ne sera pas en mesure d'être ulpoaded à l'App Store et il échouera. Je recommande fortement que vous remplissiez cette information ici et Windev prendra soin de cela pour vous. est juste un court texte expliquant à quoi servent ces permissions.
Après cette étape, vous continuerez avec la génération du code de l'application. Une fois le code de l'application généré, vous devez copier le dossier des résultats sur la machine virtuelle ou sur le Mac où vous avez correctement installé et configuré la dernière version de Xcode.
J'utilise moi-même une machine virtuelle Vmware cela fonctionne très bien.
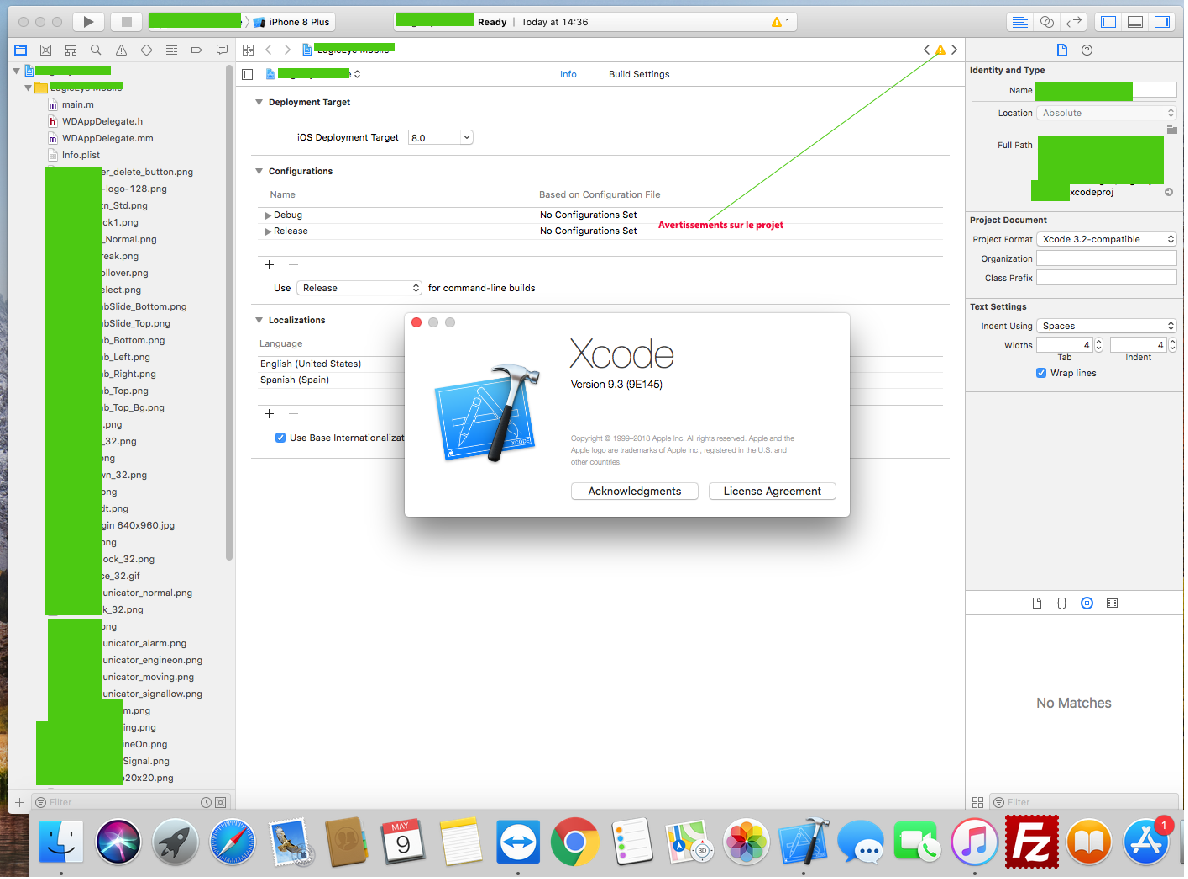
1 - ouvrez le projet Xcode sur le dernier Xcode, vous obtiendrez quelques avertissements de Xcode, mais ne vous inquiétez pas, nous y arriverons

J'ai montré la boîte à propos de la Xcode que nous utilisons afin que vous puissiez voir est la dernière version de l'environnement Xcode.
Maintenant, avant de fixer les avertissements sur le projet Xcode, nous devons faire quelques petits ajustements de paramètres. Double-cliquez sur le côté gauche de l'écran dans le dossier du projet et une nouvelle fenêtre s'ouvrira.
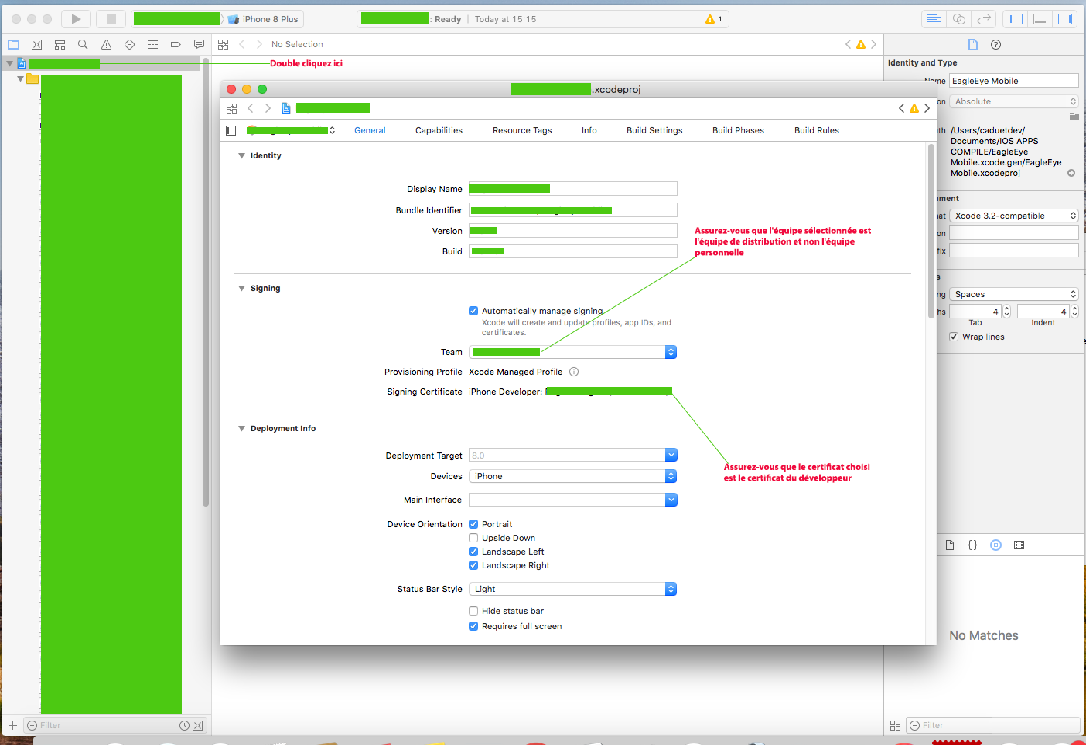
dans l'onglet Paramètres généraux.
-
1 - Assurez-vous que l'équipe sélectionnée est l'équipe de distribution et non l'équipe personnelle -
Assurez-vous que le certificat choisi est le certificat du développeur
Maintenant, vous pouvez corriger les avertissements et placer les icônes !!
Maintenant, les avertissements ne sont vraiment rien, ce sont des choses qui ne sont pas compatibles avec les derniers Xcode (Ils viennent de Windev) mais xcode les corrigera automatiquement pour vous. il suffit donc de double-cliquer sur le panneau d'avertissement et de choisir d'effectuer les modifications ... les modifications seront effectuées automatiquement et le panneau d'avertissement disparaîtra.
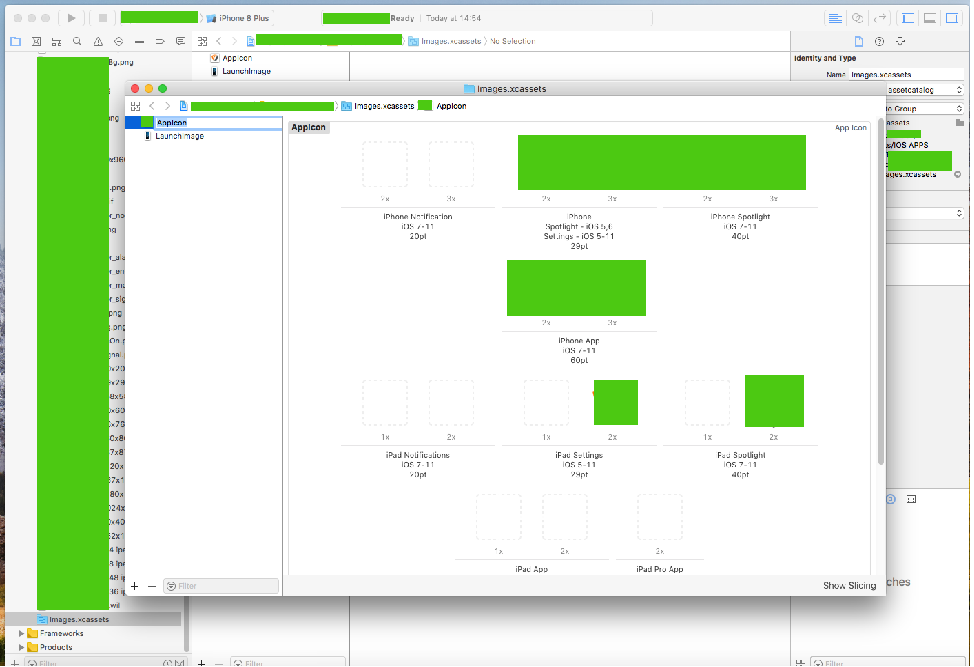
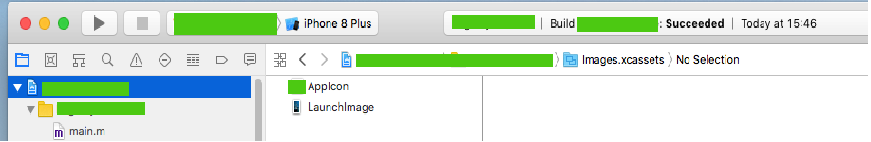
Nous n'avons pas encore terminé, nous devons également inclure les icônes manquantes et les graphiques manquants de l'application pour se conformer aux dernières exigences d'Apple.
Nous n'avons pas encore terminé, nous devons également inclure les icônes manquantes et les graphiques manquants de l'application pour se conformer aux dernières exigences d'Apple. sur le côté gauche il y a un dossier appelé "IMAGES.XCASSETS", il suffit de double-cliquer dessus et une nouvelle fenêtre s'ouvrira avec les icônes déjà incluses que vous avez placées dans windev mobile et les cases manquantes, sur les espaces où les icônes ne sont pas là, il suffit de faire glisser et déposer les icônes de cette taille que vous avez inclus pendant le processus de génération jusqu'à ce que tous les espaces vides sont avec leurs icônes. Faites le même processus pour la catégorie d'image de lancement

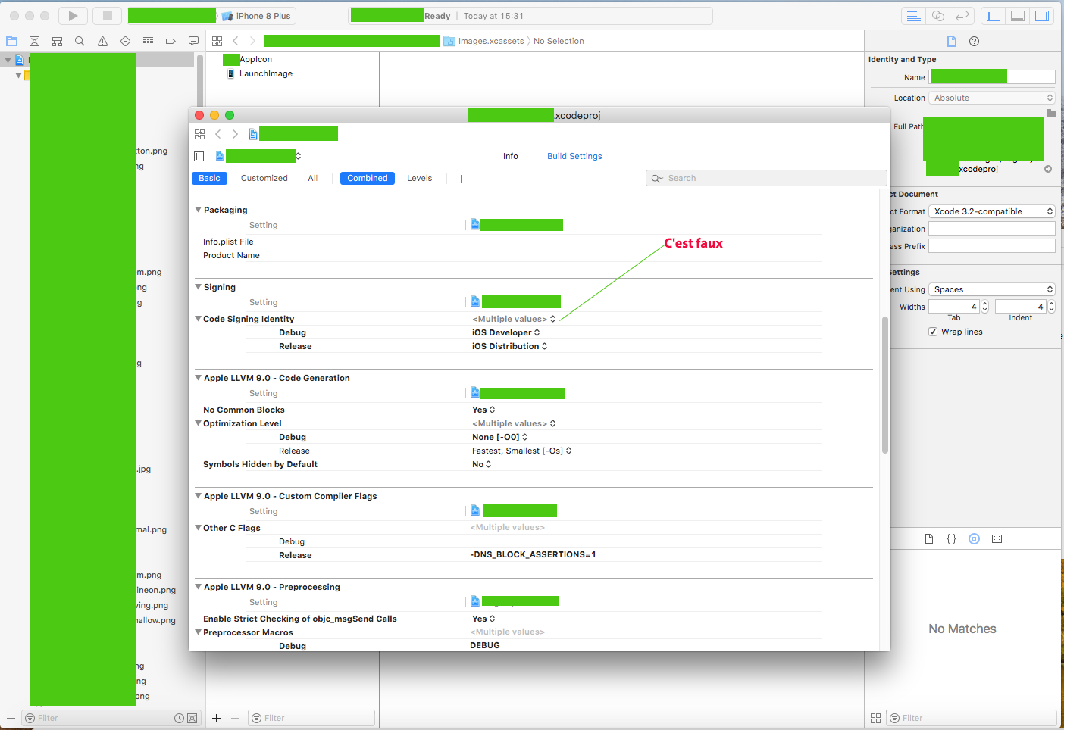
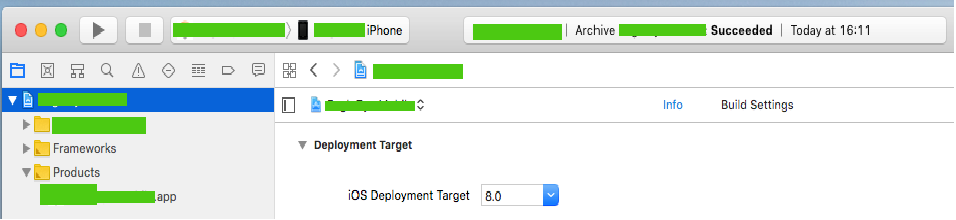
Nous avons encore besoin de faire quelques ajustements, APRÈS avoir fixé les avertissements et placer toutes les icônes et les graphiques en place, vous double cliquez à nouveau sur le dossier projet bleu et vous verrez une fenêtre ouverte (cette fois sera différente) il contiendra le onglet INFO et BUILD SETTINGS.
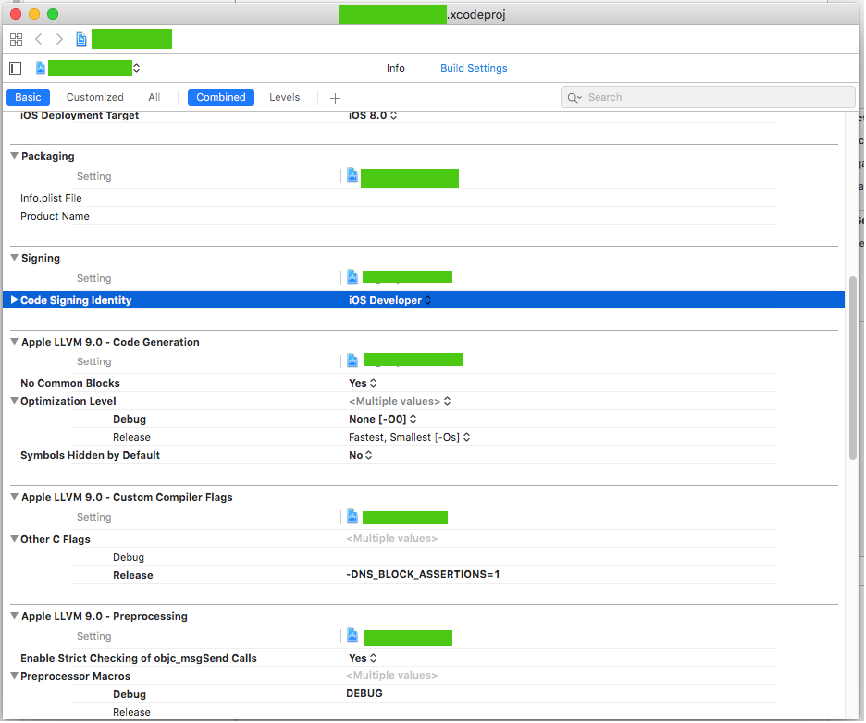
Dans l'onglet Paramètres de construction, vous devez modifier certains paramètres qui proviennent de Windev dans le mauvais sens.

Vous avez choisi de sélectionner à la place de ces multiples valeurs, vous devez sélectionner une seule valeur qui est IOS Developer

Maintenant, construisez d'abord le produit. Aller au produit .... construire le menu et vous verrez qu'il construit avec succès

Vous avez réussi à compiler votre application Windev avec le dernier Xcode !!
Maintenant, pour générer le fichier IPA, vous aurez besoin d'un périphérique IOS connecté à la VM, car Xcode ne vous permettra pas de produire un fichier IPA pour un simulateur.
Connectez votre iphone ou ipad à la machine virtuelle et sélectionnez ce périphérique comme cible.
Ensuite, allez dans le menu du produit et sélectionnez l'option archive

Vous avez généré avec succès le fichier IPA et il est prêt à être téléchargé sur l'Appstore. Partageons nos connaissances
Partageons nos connaissances