
Dans ce tutoriel vous allez apprendre comment utiliser d’autres polices que celles qui sont dans WebDev, gratuitement et compatible sur tous les navigateurs.
WebDev possède un nombre limité de polices qui sont l’arial, le verdana, le times, le courier et le georgia. Ces polices correspondent en fait à celles installées par défaut sur tous les ordinateurs.
Si nous choisissons la première ligne pour notre texte, nous avons « Arial, Helvetica, sans-serif ». Cela signifie que lorsqu’un internaute arrive sur notre site, le navigateur va d’abord vérifier s’il trouve de l’arial dans l’ordinateur client, sinon il cherche l’helvetica. S’il ne trouve aucun des deux, il affichera du sans-serif.
Aujourd’hui de plus en plus de sites affichent du texte dans des polices originales sans utiliser d’images. Ce qui est un plus pour le référencement car les robots peuvent lire le contenu.
Oubliez la méthode pour ajouter des polices dans WebDev qui consiste à aller récupérer des polices installées sur votre PC. Ces polices ne seront pas forcement sur celui de l’internaute et votre site ne s’affichera pas de la même façon chez tous vos clients.
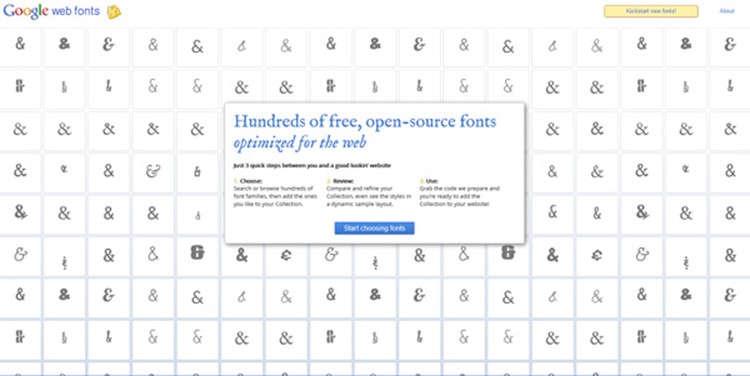
La meilleure technique est d’aller sur le site de Google fonts. Cliquez sur « start choosing font ». Choisissez une police et cliquez sur « quick-use ». Selectionnez la/les graisse(s) dont vous aurez besoin et descendez à l’étape 3.
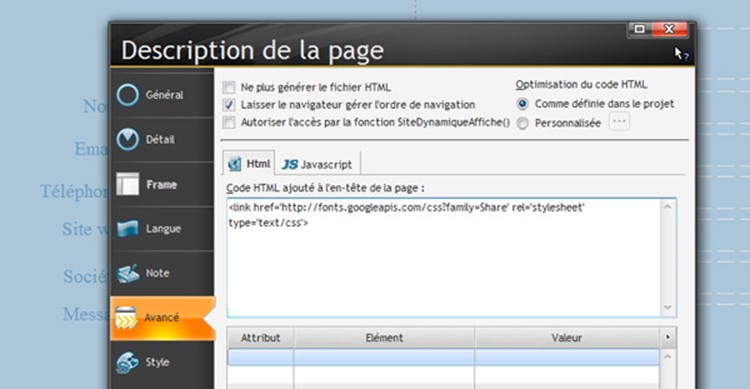
Copiez le lien href dans l’onglet « standard » et collez-le dans la description de votre page, dans l’onglet « avancé », « code html ajouté à l’en-tête de la page »

Ensuite double-cliquez sur le texte sur lequel vous souhaitez appliquer votre font, dans « plus d’option », css personnalisé collez le bout de code de l’étape 4 (font-family: ‘Norican’, cursive; )
Vous ne verrez pas immédiatement le résultat dans votre AGL. Vous devez tester votre page.

Voilà une autre façon de se servir de cet onglet CSS personnalisé et d’utiliser d’autres fonds de façon propre et compatible partout (même sur IE). Merci Google !
 Partageons nos connaissances
Partageons nos connaissances